Nowadays, an urge to write can be easily satisfied. Simply jump to Medium and you can fire away typing your first blog post.
Not happy with your posts getting lost among millions of similar looking pages from thousands of bloggers? Then start building you own website for a small fee on Squarespace, WordPress and the likes.
But for software developers, especially, for front-end devs it’s not enough.
How developers want to blog?
The basic requirements for a blog would include:
- Static server-rendered pages for SEO (we don’t expect writing thousands of posts, when managing static pages would become an issue).
- Writing posts in Markdown to separate the content from styling.
- Syntax highlight for code samples.
- Open source with strong community support (it’s just how it’s all done nowadays).
I would add to the list the ability to use a familiar environment (e.g. VS Code) and a well-known language for templates.
What are the options?
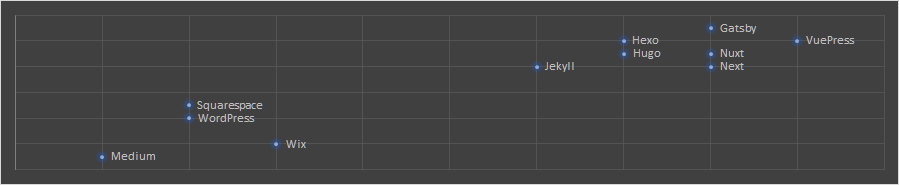
And… we are still spoiled for choice. Go to StaticGen for a list of options and you would see who dominates the market. Here is the top of the list:
| Platform | Language | Templates | GitHub Stars / Forks |
|---|---|---|---|
| Jekyll | Ruby | Liquid | 37K / 8K |
| Next | JavaScript | React | 36K / 4K |
| Hugo | Go | Go | 34K / 4K |
| Gatsby | JavaScript | React | 33K / 5K |
| Hexo | JavaScript | EJS, Pug, etc. | 26K / 3K |
| Nuxt | JavaScript | Vue | 19K / 2K |
| VuePress | JavaScript | Vue | 12K / 2K |
All the platforms meet the basic requirements and provide additional libraries/plugins, samples and debugging tools (like Hot Module Replacement).
To narrow down the selection, I ruled out all non-JavaScript platforms (just because I don’t to want install additoinal dependencies like Ruby or Go).
Due to focusing on server-side rendered pages, which requires a NodeJS server, I shot out Nuxt, VuePress and Next (though the later supports static export as an option). Apart from this concern, I really liked Next and Nuxt.
Hexo fell out of favour for its non-standard templating languages (really, who uses EJS?…).
And here we get to Gatsby!
Why Gatsby better than others?
Here what won me over:
- Use of ReactJS to build pages and components.
- Full control over the UI (again, it’s basically a React app).
- Generates static files on the output (no NodeJS server required).
- GraphQL for querying data!
- Nice tools (Web UI for GraphQL queries, Hot Module Replacement, CLI, etc).
- Useful plugins for all my needs.
- Documentation, articles, starters/samples, community, etc.
Though a full list of Gatsby features is quite long, so I recommend to check out the official website.
So here we go, this is my Gatsby blog.